| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- CS
- 데이터엔지니어
- Amazon
- 파이썬
- airflow
- 부트캠프
- 웹자동화
- 개발
- 데브코스
- 데이터웨어하우스
- 데이터베이스
- WEB
- 클라우드
- 웹크롤링
- 웹스크래핑
- 기술면접
- Service
- DataWarehouse
- Django
- 관계형데이터베이스
- 자료구조
- SQL
- 운영체제
- 취준
- 에어플로우
- AWS
- 프로그래머스
- 알고리즘
- 개념정리
- 데이터엔지니어링
- Today
- Total
사진과 음악을 좋아하는 개발자 지망생의 블로그
[Web Scraping 기초] HTML - Head, Body, 레이아웃 본문
Head
1) <head> : 사람 눈에 보이지 않는 '문서와 정보'가 담기는 영역
<!DOCTYPE html>
<html lang="ko">
<head>
<title>문서의 제목</title>
<meta charset = "utf-8" />
<meta name = "description" content = "이 문서는 실습 문서입니다." />
<meta name = "author" content = "namuna" />
<link rel="stylesheet" href="/css/style.css" />
<script src="/javascript/jscript.js"></script>
</head>
</html>- title : 문서의 제목
- meta
- charset(character set)은 문서에서 허용하는 문자의 집합이다
→charset에 선언된 문자의 집합 규칙에 따라 문서에서 사용할 수 있는 문자가 제한된다
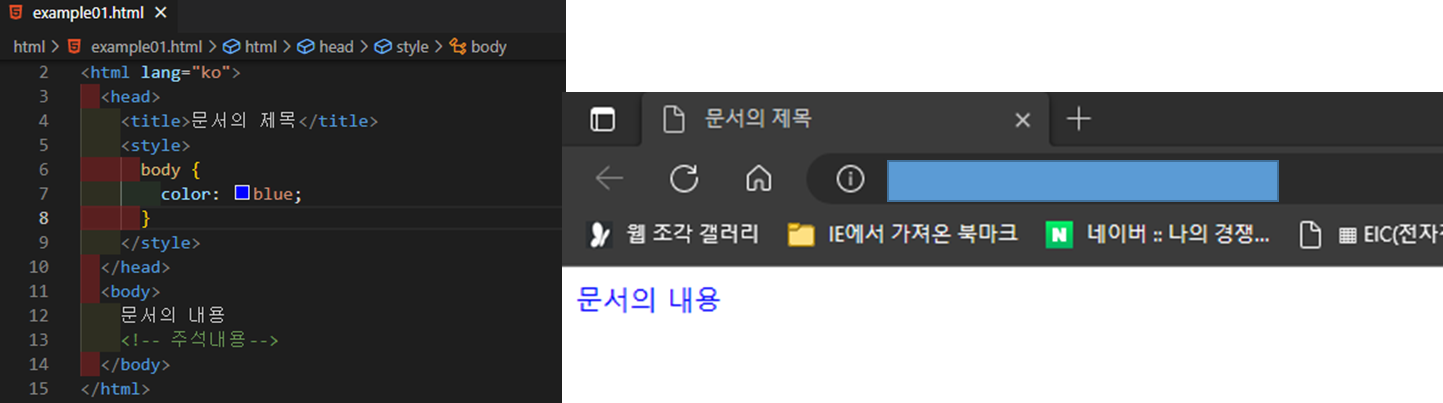
- style

- script : Javascipt와 같은 클라이언트 사이드 스크립트(client-side scripts)를 정의하는 태

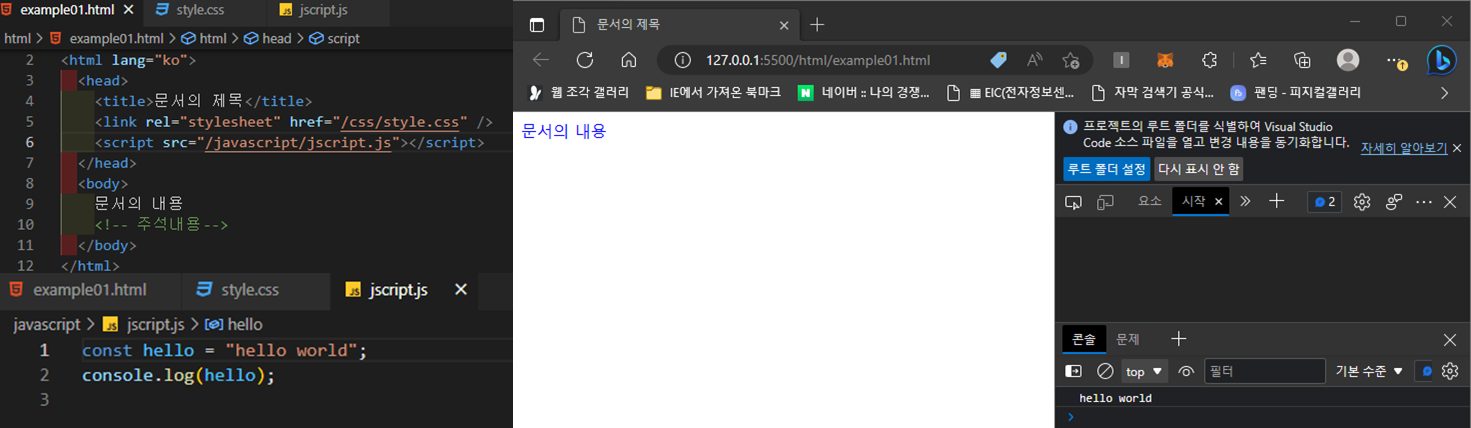
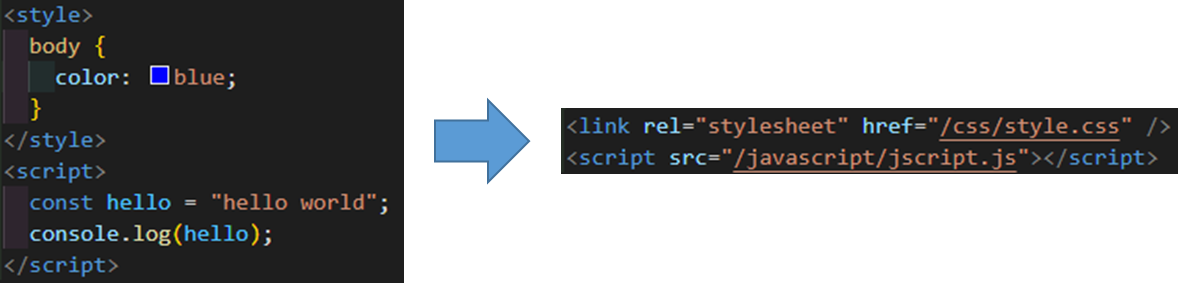
- link : style, script 태그 내 내용이 많아짐에 따라 별도 파일로 관리하고 src 속성을 통해 경로를 지정해 주는 태그

Body
1) <body> : 사용자 눈에 실제로 보이는 콘텐츠 영역

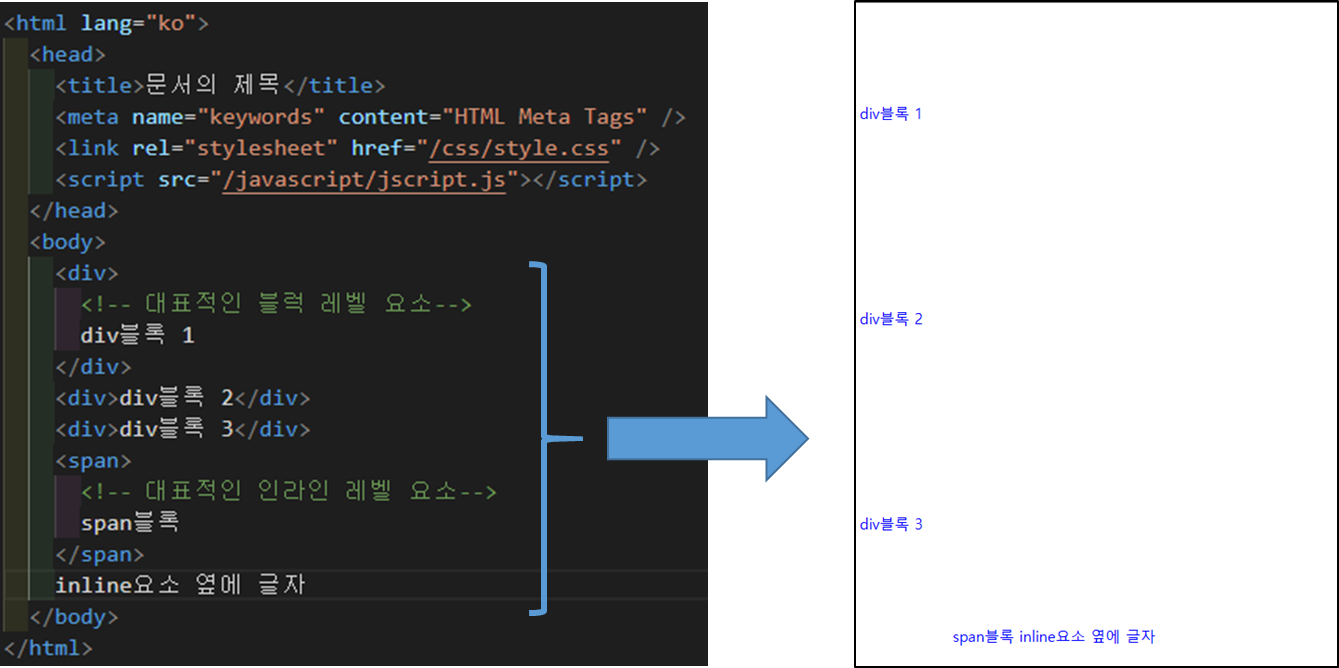
2) block, inline, inline-block
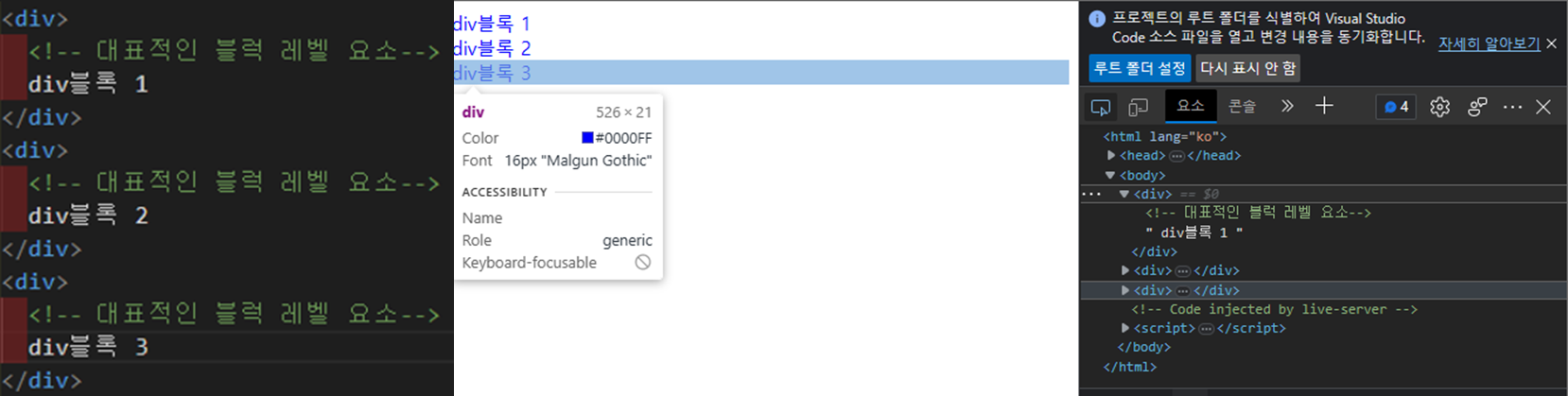
1. block (블록 레벨 요소)

- 레고 블록처럼 차곡차곡 쌓이고ㅡ 화면 너비가 꽉차는 요소
- 블록의 크기와 내/외부에 여백을 지정할 수 있고 일반적으로 페이지의 구조적 요소를 나타낸다
ex) <div>, <article>, <section>
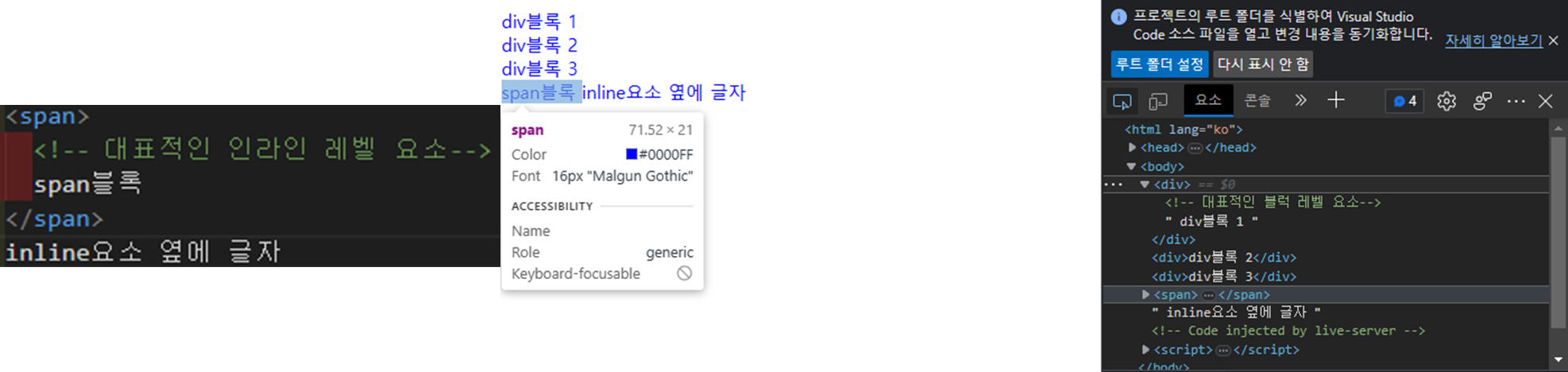
2. inline

- 블록 요소 내에 포함되는 요소
- 주로 문장, 단어 같은 작은 부분에 사용되며, 한 줄에 나열된다.
- 좌/우에 여백을 넣는 것만 허용된다 → css padding으로 위/아래 공간을 지정해도 적용되지 않는다
- 인라인은 콘텐츠가 가진 크기 그 만큼만 가져가게 된
ex) <span>, <a>, <strong>, ...
3. inline-block
- 글자처럼 취급되나, block 태그의 성질을 가지는 요소
- bolck 과 마찬가지로 크기와 내/외부 여백을 지정할 수 있다.
- CSS로 성질을 바꾼 것이기 때문에 의미상 인라인 레벨 요소이다
레이아웃
1) 콘텐츠 분할 요소 (div) : 가장 흔히 사용되는 레이아웃 태그로 단순히 구역을 나누기 위한 태그

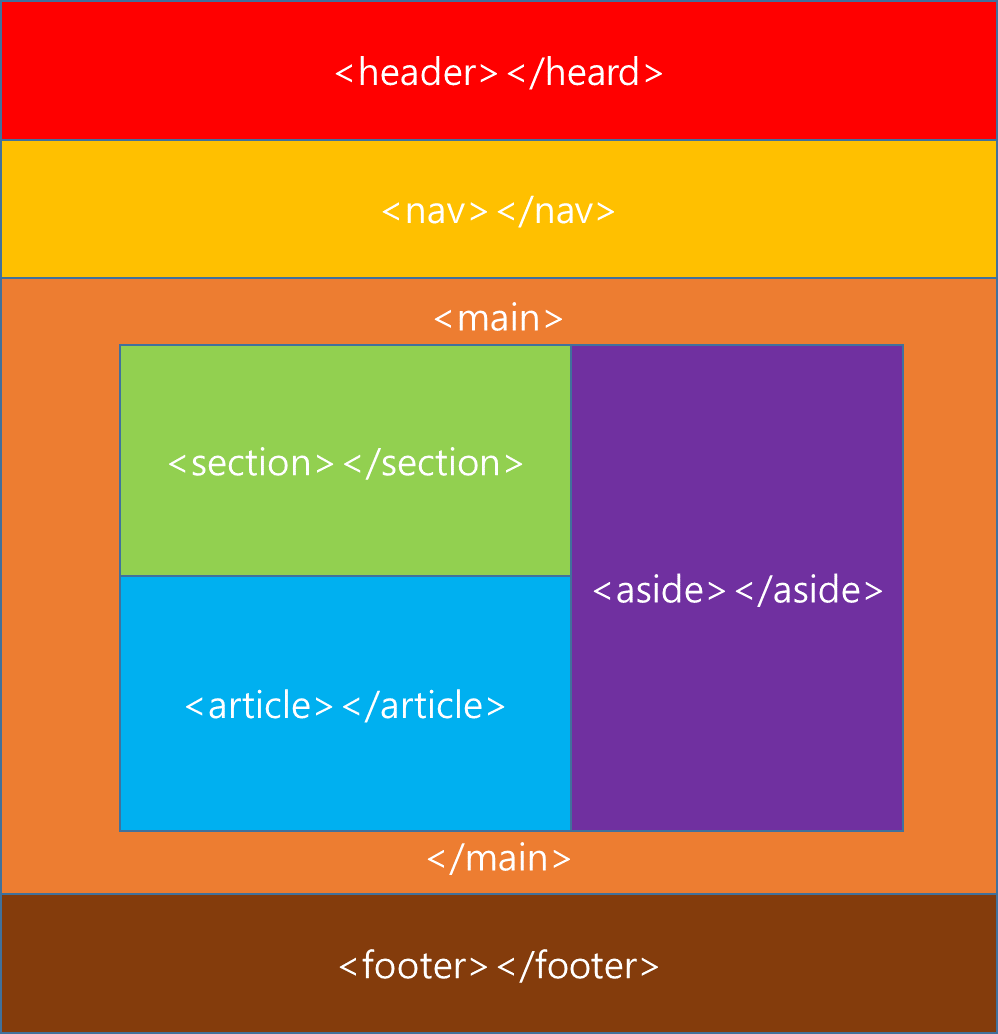
2) headr, main, footer
1. header : 블로그 글 제목, 작성일 등의 문서의 주요 정보를 담는 태그
2. main : 페이지의 가장 큰 부분으로 사이트의 내용 즉, 주요 콘텐츠를 담는 태그
3. footer : 페이지의 바닥줄에 사용되며 저작권 정보, 연락처 등 부차적인 정보를 담는 태그
4. section, article, aside
- section : 콘텐츠의 구역을 나누는 태그로, 각자의 구역에서 각자의 정보를 전달할 수 있도록 함
- article : 독맂벅인 문서를 전달하는 태그
- aside : 문서의 주요 내용에 간접적인 정보를 전달하는 태그
※ 웹페이지 하나를 갖고 각 요소를 찾아 어디에 어떤 태그가 쓰여있는지 확인해보는것이 이해하기 좋다
3) 레이아웃 태그를 사용하는 이유
- HTML5 전까지 의미없이 <div>를 남발하여 레이아웃을 구성함에 따라 검색엔진이나 다른 접근성 기기들이 사이트 내에 어디 부분이 제목이고 글인지 구분하기 힘들었음
- HTML5 부터 태그를 의미 있게 사용하기 위해 "Semantic(시맨틱)" 태그를 사용하여 문서 구조를 작성 하여 문서가 담은 정보와 구조를 의미있게 전달
- semantic하게 마크업을 함으로써 검색엔진의 검색 순위에 가산점을 얻거나 홈페이지의 로딩 속도를 높임
'개발 > 웹 스크래핑' 카테고리의 다른 글
| [Web Scraping 기초] HTML - 양식 태그 (form, 설명과 입력, 버튼) (0) | 2023.04.17 |
|---|---|
| [Web Scraping 기초] HTML - 리스트, 표, 외부 콘텐츠(iframe) (2) | 2023.04.17 |
| [Web Scraping 기초] HTML - 멀티미디어 (0) | 2023.04.17 |
| [Web Scraping 기초] HTML - 콘텐츠(Content) (0) | 2023.04.17 |
| [Web Scraping 기초] HTML 기초 (0) | 2023.04.17 |



