| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 데이터엔지니어
- WEB
- 개념정리
- 웹크롤링
- 운영체제
- 데이터베이스
- Django
- Service
- SQL
- 파이썬
- 클라우드
- 에어플로우
- 데이터엔지니어링
- 관계형데이터베이스
- 취준
- 프로그래머스
- 개발
- Amazon
- CS
- 자료구조
- 데이터웨어하우스
- 웹스크래핑
- 부트캠프
- DataWarehouse
- 기술면접
- 웹자동화
- 데브코스
- AWS
- airflow
- 알고리즘
- Today
- Total
사진과 음악을 좋아하는 개발자 지망생의 블로그
[Web Scraping 기초] HTML - 리스트, 표, 외부 콘텐츠(iframe) 본문
리스트
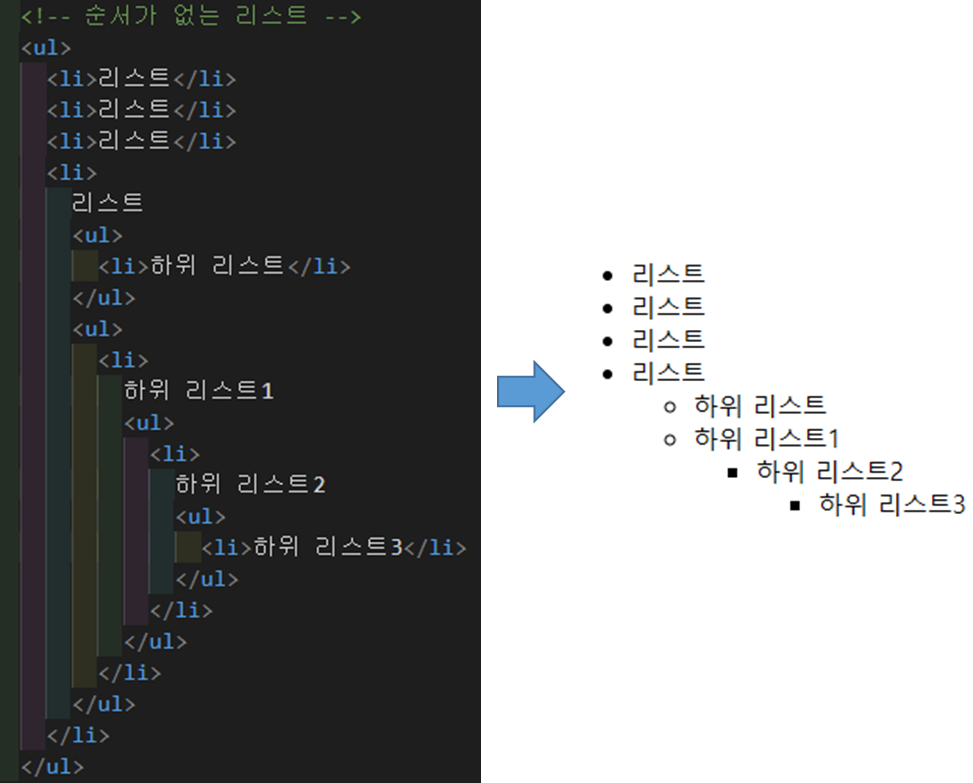
1) <ul>, <li>

- 정렬되지 않은 목록 태그
- 기본 불릿(bullet) 형식으로 목록을 그린다
- <li> 태그를 사용하여 목록을 구성할 수 있고 다양한 태그를 포함할 수있다
- <ul> 태그의 자식요소로는 <li>태그만 들어와야 한다
- 하위 리스트를 만드려면 <li> 태그 안에 <ul>, <ol> 태그를 사용하면 된다
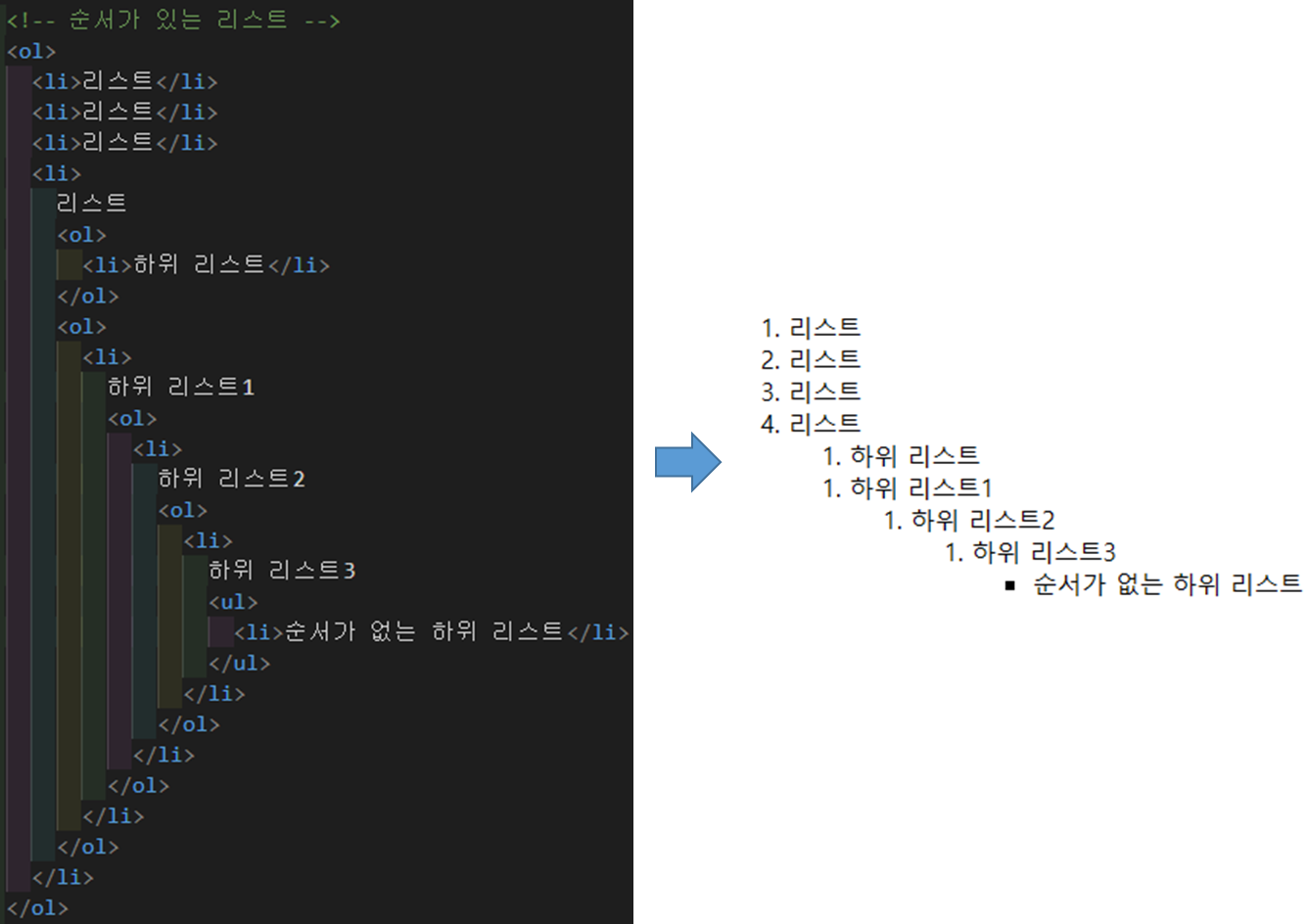
2) <ol>, <li>

- 정렬된 목록 태그
- 기본 숫자(1, 2, 3,...) 형식으로 목록을 그린다
- <li> 태그를 사용ㅇ하여 목록을 구성할 수 있고 다양한 태그를 포함할 수 있다
- <ol>태그의 자식요소로는 <li> 태그만 들어와야 한다
- 하위 리스트를 만드려면 <li> 태그 안에 <ol>, <ul> 태그를 사용하면 된
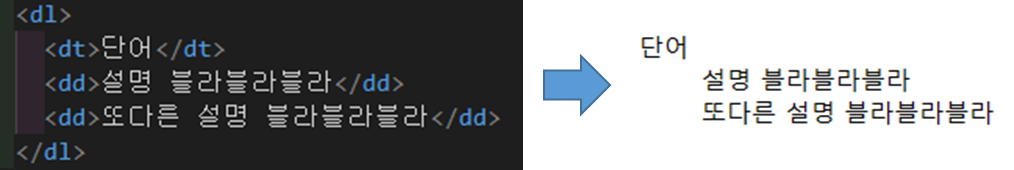
3) <dl>, <dt>, <dd>

- 설명 목록 태그
- <dt> 태그에 사용된 단어 혹은 내용의 설명을 <dd> 태그에 작성할 수 있다
- 주로 용어사전ㅇ이나 "키 - 값"이 있는 쌍의 목록을 나타낼 때 사용 한다.
- <dt> 태그를 여러개 작성하고 하나의 <dd> 작성하는 것으로 여러 개의 용어를 설명할 수 있다
- 우와 반대로 , <dt> 태그 하나에 여러개의 <dd> 태그를 가질 수 있다
<!DOCTYPE html>
<html lang="ko">
<head>
<title>리스트 실습</title>
</head>
<body>
<!-- 순서가 없는 리스트 -->
<ul>
<li>리스트</li>
<li>리스트</li>
<li>리스트</li>
<li>
리스트
<ul>
<li>하위 리스트</li>
</ul>
<ul>
<li>
하위 리스트1
<ul>
<li>
하위 리스트2
<ul>
<li>하위 리스트3</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- 순서가 있는 리스트 -->
<ol>
<li>리스트</li>
<li>리스트</li>
<li>리스트</li>
<li>
리스트
<ol>
<li>하위 리스트</li>
</ol>
<ol>
<li>
하위 리스트1
<ol>
<li>
하위 리스트2
<ol>
<li>
하위 리스트3
<ul>
<li>순서가 없는 하위 리스트</li>
</ul>
</li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
</ol>
<dl>
<dt>단어</dt>
<dd>설명 블라블라블라</dd>
<dd>또다른 설명 블라블라블라</dd>
</dl>
</body>
</html>표

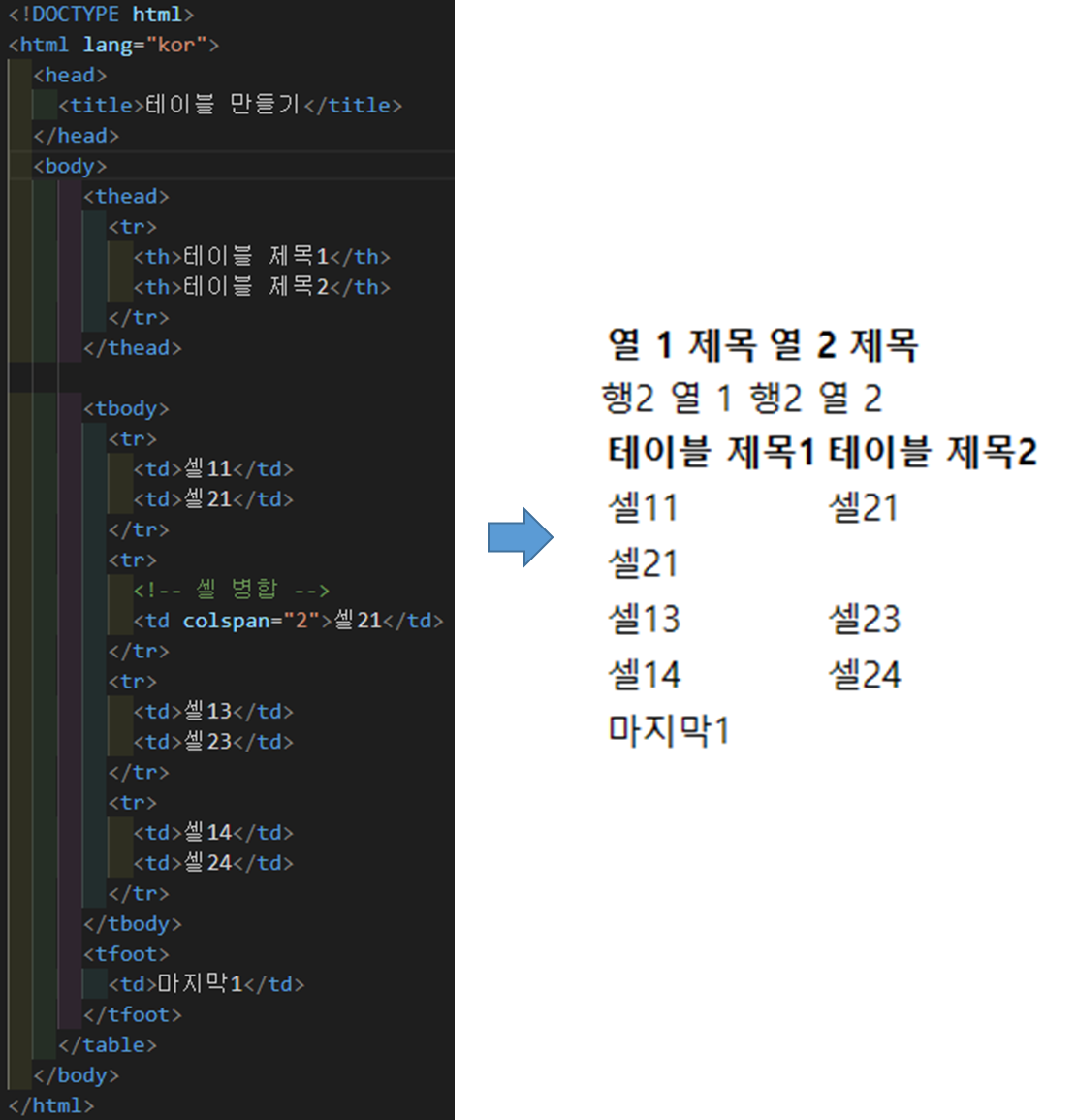
1) <th> : 열(cell) 제목 태그
- <th> 태그를 사용하면 셀의 제목을 만들 수 있다
2) <thead> 제목 그룹 태그
- <thead> 태그 안에 "열(cell) 제목의 행"을 넣음으로써 그룹을 지을 수 있다
3) <tbody> : 표 본문 요소 태그
- <tbody> 태그 안에 여러 "열(cell)의 행"을 넣음으로써 본문 요소를 그룹 지을 수 있다
4) <tfoot> : 표 바닥글 요소 태그
- <tfoot> 태그 안에 여러 "열(cell)의 행"을 넣음으로써 표의 바닥글 요소를 넣을 수 있다
※ 문서 버전이 "HTML4"라면 <tfoot>는 <tbody>보다 먼저 작성되어야 하고 "HTML5" 버전이라면 <hhead>, <tbody>, <tfoot> 순으로 배치되어도 된다
5) <caption> : 표 설명 태그
<!DOCTYPE html>
<html lang="kor">
<head>
<title>테이블 만들기</title>
</head>
<body>
<table>
<thead>
<tr>
<th>테이블 제목1</th>
<th>테이블 제목2</th>
</tr>
</thead>
<tbody>
<tr>
<td>셀11</td>
<td>셀21</td>
</tr>
<tr>
<!-- 셀 병합 -->
<td colspan="2">셀21</td>
</tr>
<tr>
<td>셀13</td>
<td>셀23</td>
</tr>
<tr>
<td>셀14</td>
<td>셀24</td>
</tr>
</tbody>
<tfoot>
<td>마지막1</td>
</tfoot>
</table>
</body>
</html>* /html/example06.html
외부 콘텐츠(iframe)

1) <iframe>
- 현재 문서 안에 다른 HTML 페이지를 삽입할 수 있는 태그
- "src" 속성에 원하는 HTML 문서 또는 URL을 넣을 수 있다
- 외부 페이지를 불러올 수 있기 때문에 외부 페이지의 영향을 받을 수 있다ㅏ
- "name"속성을 지정하면, <a> 태그의 "target"속성을 사용해 iframe에서 문서 또는 URL이 열리게 할 수 있다
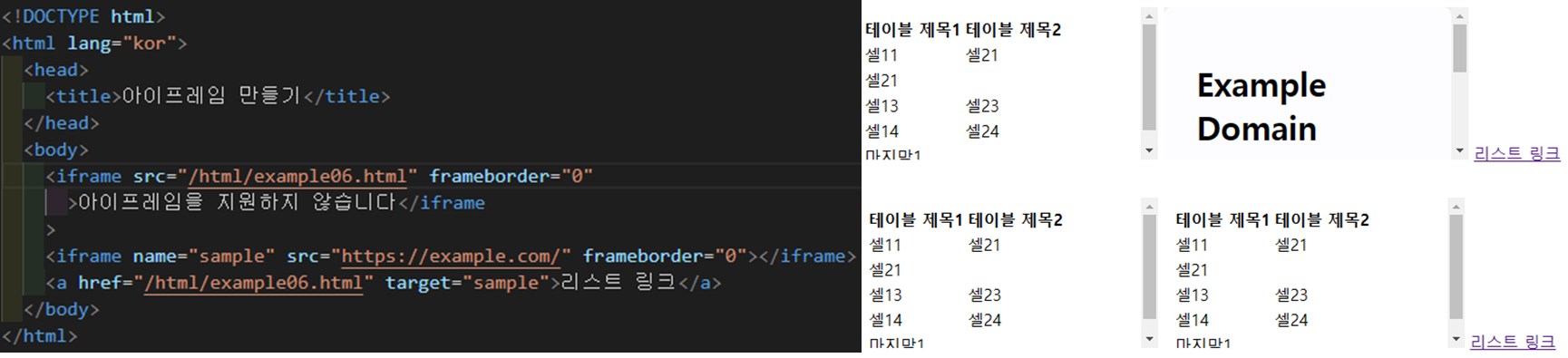
<!DOCTYPE html>
<html lang="kor">
<head>
<title>아이프레임 만들기</title>
</head>
<body>
<iframe src="/html/example06.html" frameborder="0"
>아이프레임을 지원하지 않습니다</iframe
>
<iframe name="sample" src="https://example.com/" frameborder="0"></iframe>
<a href="/html/example06.html" target="sample">리스트 링크</a>
</body>
</html>'개발 > 웹 스크래핑' 카테고리의 다른 글
| [Web Scraping 기초] HTTP (0) | 2023.04.18 |
|---|---|
| [Web Scraping 기초] HTML - 양식 태그 (form, 설명과 입력, 버튼) (0) | 2023.04.17 |
| [Web Scraping 기초] HTML - 멀티미디어 (0) | 2023.04.17 |
| [Web Scraping 기초] HTML - 콘텐츠(Content) (0) | 2023.04.17 |
| [Web Scraping 기초] HTML - Head, Body, 레이아웃 (0) | 2023.04.17 |



